WordPress has come a long way from being just a blogging platform to becoming one of the most versatile and widely-used content management systems (CMS) on the web. Whether you’re a business owner looking to create a stunning website, a developer exploring new tools, or a designer working to bring your creative ideas to life, WordPress development can be the gateway to countless opportunities.
In this blog, we’ll introduce you to the basics of WordPress development, covering the essentials and how you can get started building your own WordPress sites.
Why Choose WordPress for Development?
WordPress powers over 40% of all websites on the internet today, making it the most popular CMS available. Here’s why:
- Open Source: WordPress is free and open-source, which means you can use, modify, and build upon it without any licensing fees.
- Flexibility: You can build virtually any kind of website, from simple blogs to complex e-commerce stores or even membership platforms.
- Community Support: With a massive global community, there are thousands of tutorials, forums, and resources available to help you along the way.
- Scalability: From small personal blogs to enterprise websites, WordPress can scale with your needs.
- Customizability: With a huge repository of themes and plugins, WordPress allows you to customize your site’s appearance and functionality without needing advanced coding skills.
The Key Components of WordPress
Before diving into development, it’s important to understand the core components that make up the WordPress platform:
1. Themes
A theme controls the visual appearance and layout of your WordPress website. There are thousands of pre-built themes available, but as a developer, you can create custom themes to design your site exactly the way you want.
- Parent vs. Child Themes: Parent themes are complete, standalone themes, while child themes inherit functionality and styling from a parent theme. This allows you to make customizations without modifying the core theme.
2. Plugins
Plugins are extensions that add extra functionality to a WordPress site. For example, you can install plugins for SEO optimization, contact forms, e-commerce, or social media integration.
- Custom Plugins: As a developer, you can build custom plugins to add specific features to a website, opening up endless possibilities for functionality.
3. Widgets
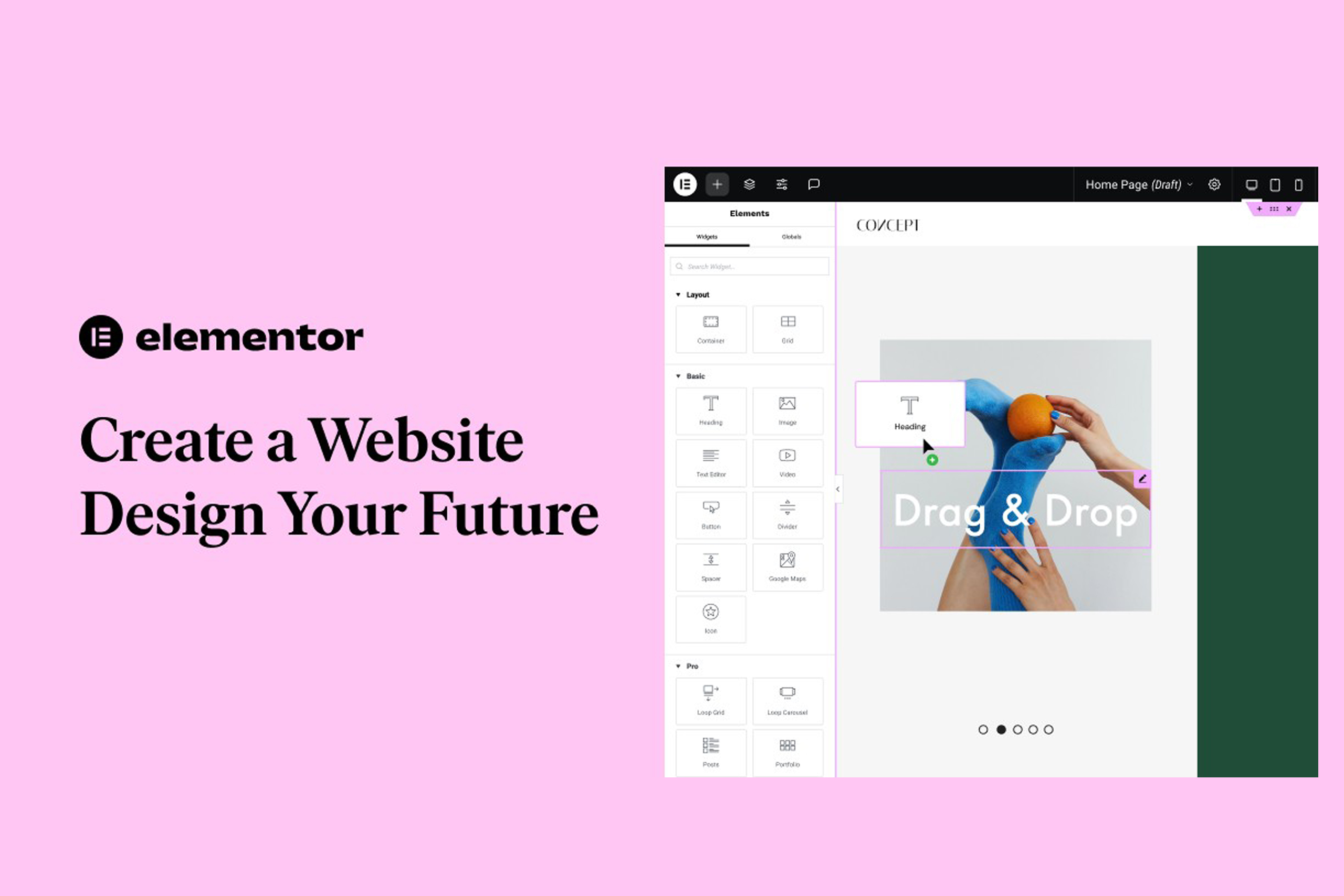
Widgets are small blocks that perform specific functions and can be placed in different areas of your WordPress site, like the sidebar or footer. You can use widgets to add elements like search bars, recent posts, or social media feeds.
4. Custom Post Types
WordPress comes with built-in post types like blog posts and pages. However, custom post types allow you to extend WordPress into more specialized content types like portfolios, testimonials, or product listings.
Getting Started with WordPress Development
To begin developing with WordPress, you’ll need some basic knowledge of web development languages such as HTML, CSS, JavaScript, and PHP. Let’s explore how these are used within the WordPress ecosystem:
1. Setting Up Your Development Environment
Before you start coding, you need to set up a local development environment. This allows you to create and test your website on your local machine without affecting a live site. Here’s how to get started:
- Install Local Server Software: Tools like XAMPP, MAMP, or Local by Flywheel allow you to run WordPress on your computer.
- Download WordPress: Visit the official WordPress website to download the latest version and extract it into your local server’s root directory.
- Create a Database: WordPress requires a MySQL database to store content. Use tools like phpMyAdmin to create a new database.
- Run the Installation: Access your local WordPress setup via your browser, follow the installation steps, and you’re ready to go.
2. Developing Custom Themes
If you want complete control over the look and feel of your WordPress site, building a custom theme is the way to go. Here’s a basic structure of a WordPress theme:
- index.php: The main template file for your site’s homepage or fallback content.
- style.css: The stylesheet that controls the layout and design.
- header.php and footer.php: Templates for the site’s header and footer.
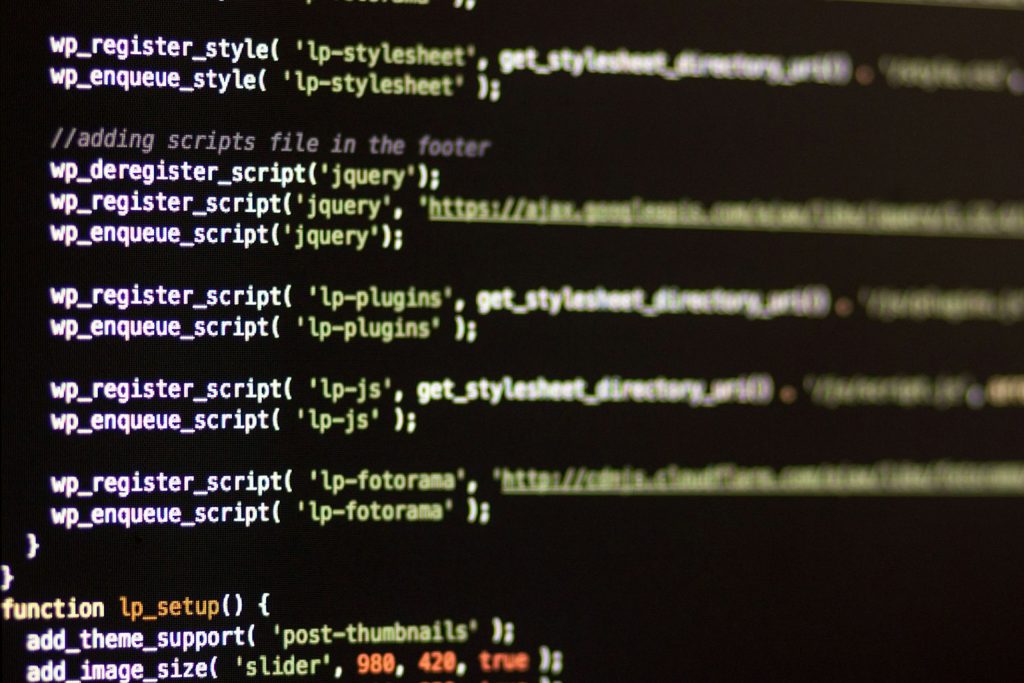
- functions.php: A file where you can add custom functions, register menus, enqueue scripts, and more.
To create a custom theme:
Customize the Layout: Add HTML, PHP, and CSS to design the layout and functionality of your site.
Create a New Theme Folder: Inside the /wp-content/themes/ directory, create a new folder for your theme.
Add a Style Sheet: Create a style.css file and include basic theme information like the theme name, author, and version.
Add a Template File: Start with an index.php file that will serve as the homepage of your theme.
Example:
Here’s a basic example of what the index.php file might look like:
<?php get_header(); ?>
<div class="content">
<h1><?php the_title(); ?></h1>
<p><?php the_content(); ?></p>
</div>
<?php get_footer(); ?>
This template will display the site’s header and footer, along with the post title and content.
Developing Custom Plugins
Developing custom plugins allows you to add new features to WordPress without modifying the core code. Plugins are PHP-based and can be as simple or complex as needed. Here’s a quick example of creating a basic plugin:
- Create a New Folder: In the
/wp-content/plugins/directory, create a folder for your plugin. - Create the Main Plugin File: Inside the folder, create a PHP file that will contain your plugin’s code.
Example:
Here’s a simple plugin that creates a custom shortcode:
<?php
/**
* Plugin Name: Simple Greeting Plugin
* Description: A simple plugin to display a greeting message.
* Version: 1.0
* Author: Your Name
*/
function display_greeting() {
return "Hello, welcome to our website!";
}
add_shortcode('greeting', 'display_greeting');
Now, when you use the [greeting] shortcode in any page or post, it will display the greeting message.
WordPress Development Best Practices
To become a successful WordPress developer, follow these best practices to ensure your sites are secure, optimized, and easy to maintain:
- Use Child Themes: When customizing themes, always use a child theme to prevent losing changes when the parent theme is updated.
- Secure Your Code: Follow WordPress security best practices, like using nonces for form submissions and sanitizing user input.
- Optimize for Performance: Make sure your code is efficient to avoid slowing down your site. Compress images, minify CSS/JS files, and use caching plugins.
- Stay Updated: WordPress is constantly evolving. Keep up with updates to themes, plugins, and WordPress core to ensure compatibility and security.